 アフィリエイトで複数の商品を並べて表示したい場合があります。そんなときに便利なツールです。
アフィリエイトで複数の商品を並べて表示したい場合があります。そんなときに便利なツールです。
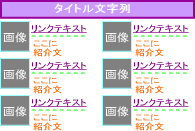
商品を1品から6品まで横2列、縦3行に並べてレイアウトすることが出来ます。枠線・下線・文字色などがカスタマイズ可能です。みなさんの好みにコーディネートしてみてはいかがでしょうか。
タイトルとアフィリエイト画像リンク・アフィリエイト文字リンク・紹介文を入力して各色を選択後、ボタンを押すだけでレイアウトされたHTMLタグの完成です。
注意:画像リンクと文字リンクは、ご自分のアフィリエイトリンク作成ページで作成したものを使用してください。アフィリエイトリンクの利用方法は、楽天アフィリエイトのリンク利用方法を参考にしてみてください。
タグを作成してみよう
HTMLタグを作成すると、クリップボードへ自動でコピーされます。下のテキストボックスからも選択できます。
アフィリエイト用リンクは、1番から順番に使用してください。2つだけ表示させたい場合は、1番と2番を使用します。手順は次の通りです。
- 「タイトル」へ、商品一覧のタイトルを入力します。
- 「画像リンク」へ、アフィリエイト画像リンクのタグを入力します。
- 「テキストリンク」へ、アフィリエイトテキストリンクのタグを入力します。
- 「紹介文」へ、商品の紹介文を入力します。
- 「色指定:」にて、枠線・下線・文字色など、お好みの設定を行います。
- 「HTML作成」ボタンを押します。
これで完成です。早速やってみましょう。
アフィリエイト用テーブルテンプレートツールでは
この、アフィリエイト用テーブルテンプレートHTMLタグ作成ツールでは、次のHTMLタグを使用しています。
- ブロック要素 <div>〜</div>
- テーブル(表) <table>〜</table>
- フォント <font>〜</font>
なお、カスケーディングスタイルシート(CSS)も使用しておりますので、環境によってはうまく表示されない場合もあります。
また、本ツールでは、JavaScript(ジャバスクリプト) を使用しています。したがって、JavaScriptが使用できない設定になっているブラウザでは、使用することが出来ません。
ブラウザのJavaScriptを実行可能に設定して、ご利用ください。
無料ツールとなっております。リンクもフリーです。
更新履歴
2008/04/09 選択できる色の追加

